TransX & Panera Bread
Case study for integrating touch-less payment in a drive thru
Project Brief
TransX Systems has a patented technology and they need to integrate their product to retail location due to Covid-19 and increased demand. Panera Bread, one of their clients, wants to implement their technology to their drive thru locations, because consumers don’t want to touch surfaces at the cash register or enter stores.
The challenge was to design a simple payment process in order to increase user engagement and to leverage current TransX System products.
Team
Kaelyn Hartley, UX Designer
Anita Chauhan, UX Designer
Veda Sun, UX Designer
My Role
Research & User Testing
Ideation & Prototyping
UI/UX Design
Client Facilitation
Discovery
We conducted research, a lot of it
Exploratory Research in order to understand emerging contactless payment trends, security protocols around NFC payments, and the different technologies being used by TransX
Sent out a Survey (124 respondents) to gain a big picture understanding of the area.
Interviewed 12 users to understand the specific needs of users have around contactless payments.
Did a Competitive Analysis with direct (8) and indirect competitors (4) , to understand how to meet the expectations of our users and where we can fill an unaddressed need.
Here is what we learned
Insight #1
Our users are very concerned with security and privacy, and many held mistrust for new technology.
*Image taken from our affinity diagram for our user interviews.
Fun fact: Having lived abroad for 2 years in China as a researcher, I experienced first hand the convenience of scanning and paying. Everyone there is an adaptor of contactless payment through AliExpress and Wechat. I did note that culturally for Americans, we had to consider our user’s mistrust with new technology in our design.
Insight #2
Users prefer to pay with contactless, because it is easier and they don’t have to touch anything.
Insight #3
Users have a lot of apps and in order for them to download another there needs to be a unique proposition
Defining the Problem
Design a fast and secure touch-less payment system that works in a drive thru scenario
With our insights I was able to narrow the problem, hone into the needs of the users, and focus on how to address After synthesizing our user research, I identified security and convenience were valued most by the users.
Ideation
Brainstorming and Prototyping
After ideating around convenience and security, we came up with two divergent concepts to test.
We landed on two divergent concepts, because we wanted to gauge how best we can address our user’s needs for convenience and our user’s comfort level with using an unfamiliar payment method.
1. Car Verification Concept
After the user places the order at the mic, the payment transaction is verified by the camera that captures the sticker placed on the user’s car. The user will get a notification on their phone through the MyPanera App confirming their order as a receipt for their payment.
2. Mobile App Concept
In this concept, payment is verified when the user confirms the order in their MyPanera App.
After the user arrives at drive thru and places verbal order, the user gets an alert on their phone. The user then clicks alert, which opens the MyPanera App and confirms their order. After confirmation, the user receives confirmation of charged amount.
Prototype Validation
Evaluation
Remote User Testing
Due to Covid-19, we had the interesting challenge of figuring out how to conduct a remote test for a user scenario that took place in physical setting.
We solved this problem by establishing a visual context through a powerpoint with images of the different steps of the user flow. We wrote a script to set the scenario for the users. At each image, we also asked users how they would react given the situation.
Our main takeaway after we synthesizing our users feedback from concept testing
“ I wouldn't really care if it's a fingerprint or an eye scan or dual authentication. I guess the answer would depend on how many steps I need to take just to pay for a $15 breakfast”
-Jeff, 67, Chicago
Users preferred the convenience and speed of the car verification concept
This concept has a unique value proposition and it considerably speeds up the typical drive thru transaction. We did note that users have security concerns, because it was an unfamiliar with the process, and we want to address that in the next iteration.
As a UX designer, I am always trying to improve the product based off of what is best for users. This project is a great example of how users say one thing and do another. By observing what the user’s actions reveal instead of listening to what they were saying, our team was able to solve their actual problem, which was wanting a fast payment transaction.
Our next step was to figure out how to implement TransX technology into our design.
Moving forwards with the car verification concept, because we learned users value convenience above all else and it overshadows their concerns and hesitancy with using new technology.
In the original user flow TransX presented us, they implemented Pin-N-Go. We decided instead to use Tap-N-Go, because the user flow was the most user friendly in terms of convenience and familiarity.
We created a service design to better understand how we will implement TransX technologies, and how it will affect the entire process from the customer, the employee and the technology.
Convergence
Our Solution
We changed our initial design and added a mobile component due to current technology constraints with drive thrus
We used the rich push notification, because it required the least amount of steps for the user
After the user places their order at the mic, they get a push notification from their phone.
Here the user can choose to simply confirm their order and drive up to the pick up order.
After confirming, the user will also receive a confirmation notification.
To address our user’s need to feel secure about the new payment transaction, we also gave them the option to “Open Order.”
This opens the order in the MyPanera app and allows the user to see an itemized list before they confirm.
Users can use this flow until they become comfortable with this fast new way of paying at a drive thru.
User Testing
What we learned from testing our converged design
In context of payment transactions, familiarity means security and safety.
Users want a familiar flow due to the security concerns with payment transaction. (Fintech is a field where creativity is, truly, the enemy. There is only so much we can deviate from what users are familiar with)
Educating users about the new technology actually makes users more concerned and isn’t productive.
When users were presented with the learn more option. Most users didn’t click on it. The ones who did had more questions, concerns, and were more unlikely to use the feature.
From our testing, the transaction was clear and easy to users. When users try the payment transaction for the first time, they will experience first hand how the process saves them time. The next step is to figure how best to onboard new users.
In order to increase user engagement, the payment process must be fast and convenient.
Conclusion
How we improved on TransX’s original design
Before
Originally, TransX wanted to use their Pin-n-Go feature in the drive thru design, which required users to read a pin from their phone to verify their payment.
After
With our redesign, we were able to eliminate the payment window making the process a couple minutes faster, and remove a point of contact for users!
Next Steps
Future Recommendations
1. Further testing in a physical setting to improve customer journey.
2. Further testing for physical screen interactions with the push notifications.
3. More research to meet users’ expectations in payment transactions especially with onboarding new technology.
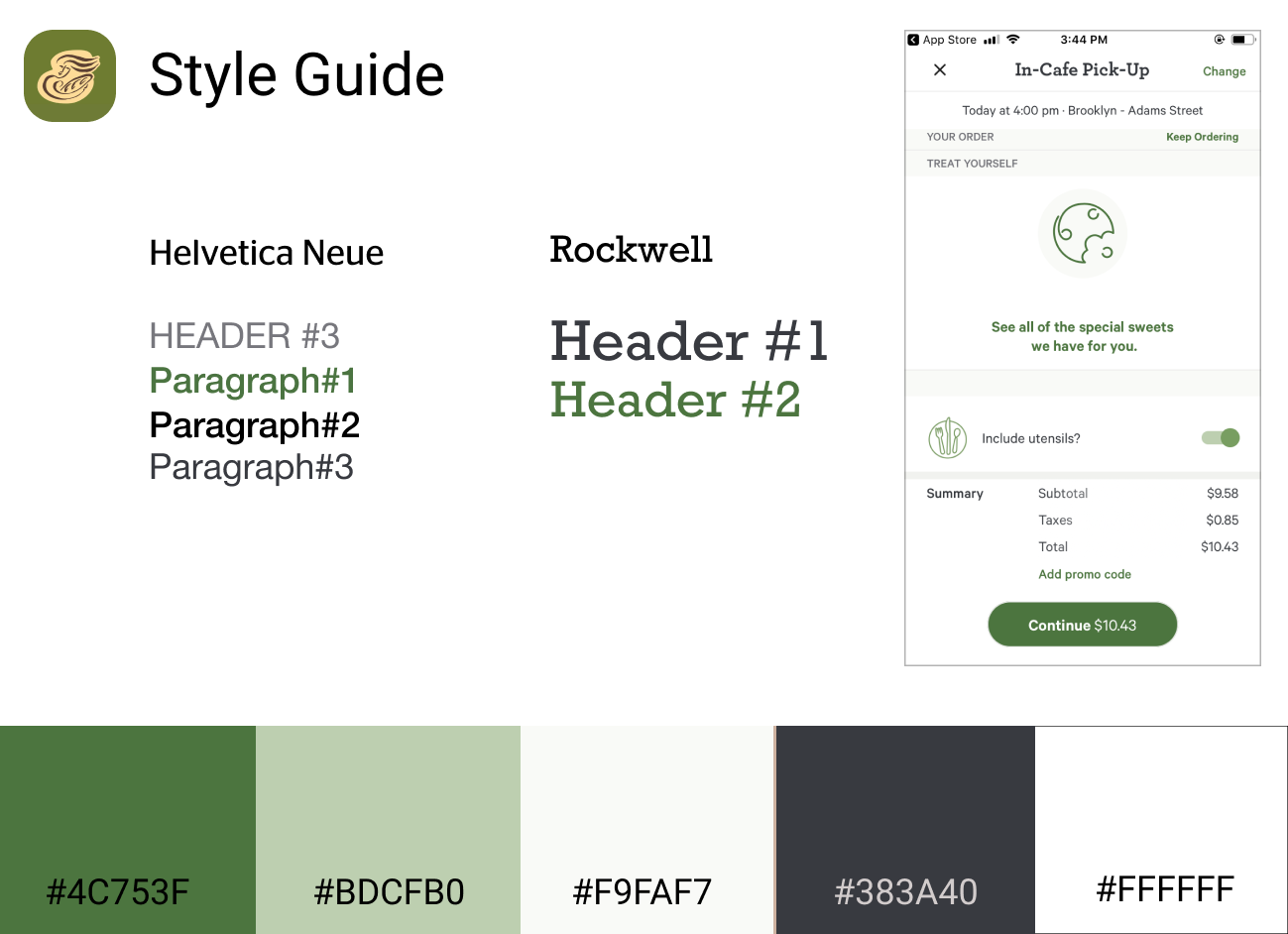
Furthermore, here is how I would translate the wireframes we created into high fidelity screens for the Panera Mobile App.
After defining the style guide, I created high fidelity screens shown below in a user flow.
check out my other case studies
Bean Bag: Using spatial dynamics for video collaboration